for WPF developers
Extended Controls - BarGraph
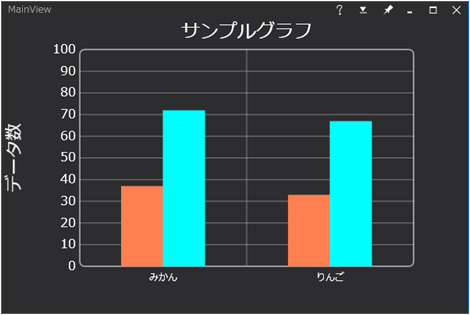
棒グラフを表示するためのコントロールです。
ページ内リンク
基本的な使い方
BarGraph コントロールは、BarGraphItem クラスのコレクションをデータとする棒グラフを描画します。
棒グラフを表示する XAML サンプルプログラムを下記コードに示します。
<YK:Window x:Class="Section4_2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="400" Width="600"
WindowStartupLocation="CenterScreen">
<Grid>
<YK:BarGraph Title="サンプルグラフ"
YLabel="データ数">
<YK:BarGraph.ItemsSource>
<x:Array Type="{x:Type YK:BarGraphItem}">
<YK:BarGraphItem Title="Data1" Fill="Coral" Stroke="Coral" Values="{Binding Data1}" />
<YK:BarGraphItem Title="Data2" Fill="Cyan" Stroke="Cyan" Values="{Binding Data2}" />
</x:Array>
</YK:BarGraph.ItemsSource>
<YK:BarGraph.XAxisItemsSource>
<x:Array Type="{x:Type sys:String}">
<sys:String>みかん</sys:String>
<sys:String>りんご</sys:String>
</x:Array>
</YK:BarGraph.XAxisItemsSource>
<YK:BarGraph.XAxisItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" TextAlignment="Center" />
</DataTemplate>
</YK:BarGraph.XAxisItemTemplate>
<YK:BarGraph.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderColor}" />
</YK:BarGraph.BorderBrush>
<YK:BarGraph.Background>
<SolidColorBrush Color="{DynamicResource WindowColor}" />
</YK:BarGraph.Background>
</YK:BarGraph>
</Grid>
</YK:Window>
上記サンプルでは、グラフデータである BarGraphItem に対して、Title プロパティや Fill プロパティは XAML から直接指定していますが、
Values プロパティについてはデータバインディングの機能を使用することで、ViewModel から値をもらうようにしています。
このように、表示に関するプロパティは XAML から、データに関するプロパティは ViewModel、引いては Model から参照するようにすることができます。
次に、上記サンプルに対する ViewModel のサンプルコードを示します。
namespace Section4_2.ViewModels
{
using System.Collections;
using System.Linq;
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
/// <summary>
/// 新しいインスタンスを生成します。
/// </summary>
public MainViewModel()
{
SetRandomData();
}
#region 公開プロパティ
private IEnumerable data1;
/// <summary>
/// 1 つ目のサンプルデータのデータ列を取得または設定します。
/// </summary>
public IEnumerable Data1
{
get { return data1; }
set { SetProperty(ref data1, value); }
}
private IEnumerable data2;
/// <summary>
/// 2 つ目のサンプルデータのデータ列を取得または設定します。
/// </summary>
public IEnumerable Data2
{
get { return data2; }
set { SetProperty(ref data2, value); }
}
#endregion 公開プロパティ
/// <summary>
/// ランダムなグラフデータを生成します。
/// </summary>
private void SetRandomData()
{
var rnd = new System.Random();
Data1 = Enumerable.Range(0, 3).Select(_ => rnd.Next(20, 80));
Data2 = Enumerable.Range(0, 3).Select(_ => rnd.Next(20, 80));
}
}
}

Designed by CSS.Design Sample