for WPF developers
Extended Controls - DirectorySelectDialog
ディレクトリ選択ダイアログです。
ページ内リンク
基本的な使い方
DirectorySelectDialog コントロールは、ディレクトリを選択し、そのフルパスを取得するためのダイアログで、Window クラスから派生したコントロールです。
DirectorySelectDialog コントロールを使用したサンプルコードを以下に示します。
8 行目の BooleanToVisibilityConverter クラスは、
true/false である Boolean 型を Visible/Hidden/Collapsed である Visibility クラスに変換するためのコンバータで、
データバインドの際に使用するためにこのように StaticResource として定義しています。
<YK:Window x:Class="Section4_5.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
xmlns:YKb="clr-namespace:YKToolkit.Controls.Behaviors;assembly=YKToolkit.Controls"
Title="MainView" Height="300" Width="300">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBox Text="{Binding DirectoryName}" Width="200" Margin="10,0" />
<Button Content="..."
YKb:DirectorySelectDialogBehavior.RoutedEvent="Button.Click"
YKb:DirectorySelectDialogBehavior.Title="フォルダ選択"
YKb:DirectorySelectDialogBehavior.DirectoryName="{Binding DirectoryName}"
/>
</StackPanel>
</Grid>
</YK:Window>
namespace Section4_5.ViewModels
{
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
private string directoryName;
/// <summary>
/// ディレクトリ名を取得または設定します。
/// </summary>
public string DirectoryName
{
get { return directoryName; }
set { SetProperty(ref directoryName, value); }
}
}
}
DirectorySelectDialogBehavior は RoutedEvent、Title、DirectoryName という 3 つのプロパティを持っています。 RoutedEvent プロパティで指定されたルートイベントが発生すると、 Title プロパティで指定された文字列をタイトルとして持つ DirectorySelectDialog コントロールを呼び出します。 呼び出された DirectorySelectDialog で OK ボタンが押されたときのみ DirectorySelectDialogBehavior の DirectoryName プロパティが変更されるようになっています。
サンプルコードでは、DirectorySelectDialog コントロールの OK ボタンが押されると、
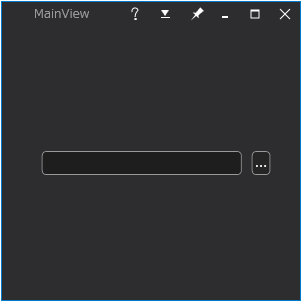
MainView にある TextBox コントロールに選択されたディレクトリのフルパスが入力されるようになっています。


Designed by CSS.Design Sample