for WPF developers
Extended Controls - FileTreeView
ディレクトリ構造をツリー形式で表示するためのコントロールです。
ページ内リンク
基本的な使い方
FileTreeView コントロールは、ローカルのファイル構成をツリー形式で閲覧または選択できるコントロールです。 選択したファイルはドラッグ&ドロップすることもできます。
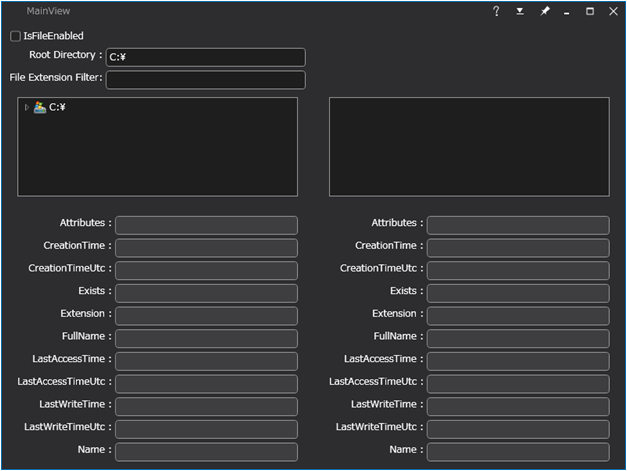
FileTreeView コントロールを使用したサンプルアプリケーションの外観を以下に示します。

<YK:FileTreeView Grid.Row="1"
x:Name="FileTreeView"
Margin="20,10,20,10"
IsFileEnabled="{Binding IsChecked, ElementName=IsFileEnabledCheckBox}"
RootNode="{Binding Text, ElementName=RootNodeTextBox}"
ExtensionFilter="{Binding Text, ElementName=ExtensionFilterTextBox}"
/>
FileTreeView コントロールには、IsFileEnabled プロパティ、RootNode プロパティ、ExtensionFilter プロパティがあります。 IsFileEnabled プロパティは、FileTreeView コントロール上にディレクトリのみを表示するか、ファイルも表示するかを設定できます。 RootNode プロパティは、FileTreeView コントロールのルートノードのフルパスを設定できます。null または Empty の場合はすべてのドライブが表示されます。 ExtensionFiliter プロパティは、表示するファイルの種類を拡張子でフィルタリングするためのプロパティです。 これは FileTreeView コントロール内に表示するファイルだけでなく、選択されたディレクトリに対するファイルリストにも有効となります。
さらに、FileTreeView コントロールは、選択されたアイテムをドラッグ&ドロップすることができます。
ドラッグされたオブジェクトは YKToolkit.Controls.FileTreeNode クラスとなります。これを受け取るためのコードビハインドを以下に示します。
namespace Section4_7.Views
{
using System.Windows.Controls;
using YKToolkit.Controls;
/// <summary>
/// MainView.xaml の相互作用ロジック
/// </summary>
public partial class MainView : Window
{
public MainView()
{
InitializeComponent();
}
/// <summary>
/// Drop イベントハンドラ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void RootNodeTextBox_Drop(object sender, System.Windows.DragEventArgs e)
{
var item = e.Data.GetData(typeof(TreeViewItem)) as TreeViewItem;
if (item != null)
{
var data = item.Header as FileTreeNode;
if (data != null)
{
// YKToolkit.Controls.FileTreeNode がドロップされたらそのフルパスを受け取る
RootNodeTextBox.Text = data.NodeInfo.FullName;
}
}
}
/// <summary>
/// PreviewDragOver イベントハンドラ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void RootNodeTextBox_PreviewDragOver(object sender, System.Windows.DragEventArgs e)
{
// DragOver イベントをここで中断させる
e.Handled = true;
}
}
}
また、YKToolkit.Controls.FileTreeNode クラスは System.IO,FileSystemInfo クラスである NodeInfo プロパティを持っているため、 選択されたディレクトリまたはファイルの情報は NodeInfo プロパティから取得できます。 サンプルアプリケーションではこの NodeInfo プロパティから様々な情報を表示しています。
Designed by CSS.Design Sample