for WPF developers
Extended Controls - LineGraph
折れ線グラフを表示するためのコントロールです。
ページ内リンク
基本的な使い方
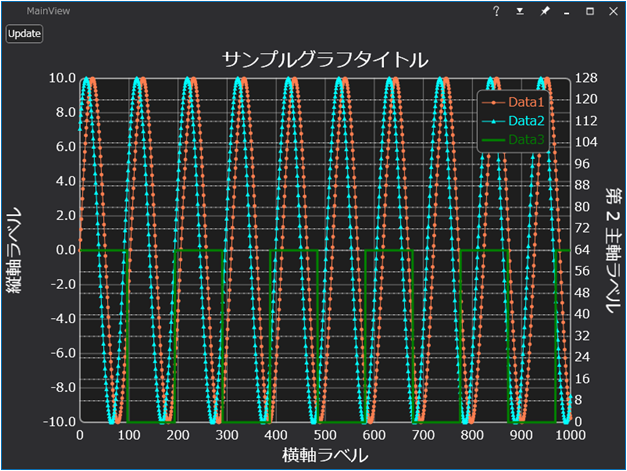
LineGraph コントロールは折れ線グラフを表示するためのコントロールです。LineGraph コントロールを使用したサンプルアプリケーションの外観を以下に示します。

グラフには複数のデータを指定でき、縦軸として第 1 主軸と第 2 主軸の選択ができます。
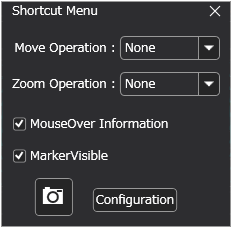
また、グラフ上で右クリックすることで表示されるメニューから様々な設定ができます。


"MouseOver Information" のチェックボックスを ON にすると、グラフにマウスポインタを乗せると、 その横軸の位置周辺のグラフデータの数値が凡例にそれぞれ表示されるようになります。 凡例が表示されていない場合は、"Configuration" ボタンを押してグラフ設定メニューを開き、"Display Legend" チェックボックスを ON にします。
"MarkerVisible" チェックボックスを OFF にすると、すべてのグラフデータのマーカーが非表示となります。 一部のグラフデータのみマーカーを非表示にしたい場合は、サンプルプログラムでもおこなっているように、 グラフデータである YKToolkit.Controls.LineGraphItem クラスの IsMarkerEnabled プロパティを false にして下さい。
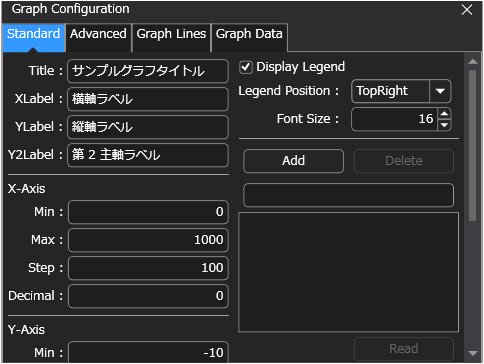
グラフ設定メニューでは、各軸目盛の設定や、線種の設定などがおこなえるようになっています。 また、"Graph Data" タブでは、各グラフデータの数値を表形式で閲覧することができます。
サンプルプログラムのコードを以下に示します。
<YK:Window x:Class="Section4_8.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView"
Width="800" Height="600"
WindowStartupLocation="CenterScreen">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Button Content="Update" Command="{Binding UpdateCommand}" HorizontalAlignment="Left" Margin="5" />
<YK:LineGraph Grid.Row="1"
Title="サンプルグラフタイトル"
XLabel="横軸ラベル"
YLabel="縦軸ラベル"
Y2Label="第 2 主軸ラベル"
XMin="0" XMax="100" XStep="10" XDecimal="0"
YMin="-10" YMax="10" YStep="2" YDecimal="1"
Y2Min="0" Y2Max="128" Y2Step="8" Y2Decimal="0"
IsSecondEnabled="True"
IsLegendEnabled="True"
IsMouseOverInformationEnabled="True">
<YK:LineGraph.ItemsSource>
<x:Array Type="{x:Type YK:LineGraphItem}">
<YK:LineGraphItem Title="Data1" Stroke="Coral" MarkerType="Ellipse" Points="{Binding Data1}" />
<YK:LineGraphItem Title="Data2" Stroke="Cyan" MarkerType="Triangle" Points="{Binding Data2}" />
<YK:LineGraphItem Title="Data3" Stroke="Green" IsMarkerEnabled="False" Points="{Binding Data3}" IsSecond="True" StrokeThickness="3" />
</x:Array>
</YK:LineGraph.ItemsSource>
</YK:LineGraph>
</Grid>
</YK:Window>
namespace Section4_8.ViewModels
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
/// <summary>
/// 新しいインスタンスを生成します。
/// </summary>
public MainViewModel()
{
UpdateGraphData();
}
private IEnumerable<Point> data1;
/// <summary>
/// 1 つ目のサンプルデータのデータ列を取得または設定します。
/// </summary>
public IEnumerable<Point> Data1
{
get { return data1; }
set { SetProperty(ref data1, value); }
}
private IEnumerable<Point> data2;
/// <summary>
/// 2 つ目のサンプルデータのデータ列を取得または設定します。
/// </summary>
public IEnumerable<Point> Data2
{
get { return data2; }
set { SetProperty(ref data2, value); }
}
private IEnumerable<Point> data3;
/// <summary>
/// 3 つ目のサンプルデータのデータ列を取得または設定します。
/// </summary>
public IEnumerable<Point> Data3
{
get { return data3; }
set { SetProperty(ref data3, value); }
}
private DelegateCommand updateCommand;
/// <summary>
/// グラフデータ更新コマンドを取得します。
/// </summary>
public DelegateCommand UpdateCommand
{
get
{
return updateCommand ?? (updateCommand = new DelegateCommand(_ =>
{
UpdateGraphData();
}));
}
}
/// <summary>
/// グラフデータを更新します。
/// </summary>
private void UpdateGraphData()
{
var rnd = new Random();
var N = 1001;
var fMax = 15.0;
double f;
f = rnd.NextDouble() * fMax;
Data1 = Enumerable.Range(0, N).Select(i =>
{
// f[Hz] の正弦波
var x = (double)i;
var y = 10.0 * Math.Sin(2.0 * Math.PI * f * x / 1000.0);
return new Point(x, y);
});
f = rnd.NextDouble() * fMax;
Data2 = Enumerable.Range(0, N).Select(i =>
{
// f[Hz] で π/4 だけ位相がずれた正弦波
var x = (double)i;
var y = 10.0 * Math.Sin(2.0 * Math.PI * f * x / 1000.0 + Math.PI / 4.0);
return new Point(x, y);
});
f = rnd.NextDouble() * fMax;
double d = 0.0;
Data3 = Enumerable.Range(0, N).Select(i =>
{
// 矩形波
if (i % (int)(f * 10.0) == 0)
d = d > 0.0 ? 0.0 : 64.0;
var x = (double)i;
var y = d;
return new Point(x, y);
});
}
}
}
Designed by CSS.Design Sample