for WPF developers
Extended Controls - SpinInput
スピンボタンによる数値入力コントロールです。
ページ内リンク
基本的な使い方
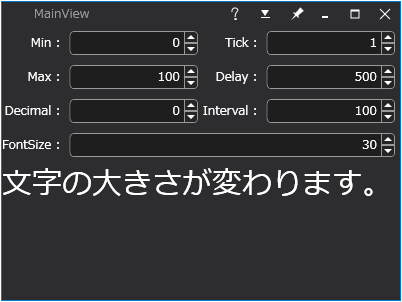
SpinInput コントロールは、スピンボタン付きの数値入力用コントロールです。スピンボタンを押すことで数値を決められた間隔で変更することができます。
SpinInput コントロールを使用したサンプルコードを以下に示します。
<YK:Window x:Class="Section4_10.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView" Height="300" Width="400">
<Grid>
<Grid.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="TextAlignment" Value="Right" />
</Style>
<Style TargetType="{x:Type YK:SpinInput}" BasedOn="{StaticResource {x:Type YK:SpinInput}}">
<Setter Property="Margin" Value="5" />
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Min : " />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Max : " />
<TextBlock Grid.Row="2" Grid.Column="0" Text="Decimal : " />
<TextBlock Grid.Row="0" Grid.Column="2" Text="Tick : " />
<TextBlock Grid.Row="1" Grid.Column="2" Text="Delay : " />
<TextBlock Grid.Row="2" Grid.Column="2" Text="Interval : " />
<YK:SpinInput Grid.Row="0" Grid.Column="1" x:Name="Min" />
<YK:SpinInput Grid.Row="1" Grid.Column="1" x:Name="Max" Value="100" />
<YK:SpinInput Grid.Row="2" Grid.Column="1" x:Name="Decimal" Min="0" />
<YK:SpinInput Grid.Row="0" Grid.Column="3" x:Name="Tick" Value="1" />
<YK:SpinInput Grid.Row="1" Grid.Column="3" x:Name="Delay" Min="0" Value="500" />
<YK:SpinInput Grid.Row="2" Grid.Column="3" x:Name="Interval" Min="0" Value="100" />
<TextBlock Grid.Row="3" Text="FontSize : " />
<YK:SpinInput Grid.Row="3" Grid.Column="1" Grid.ColumnSpan="3"
x:Name="input"
Min="{Binding Value, ElementName=Min}"
Max="{Binding Value, ElementName=Max}"
Decimal="{Binding Value, ElementName=Decimal}"
Tick="{Binding Value, ElementName=Tick}"
Delay="{Binding Value, ElementName=Delay}"
Interval="{Binding Value, ElementName=Interval}"
Value="{Binding Input}"
/>
<TextBlock Grid.Row="4" Grid.ColumnSpan="4"
Text="文字の大きさが変わります。"
TextAlignment="Left"
FontSize="{Binding Value, ElementName=input}"
/>
</Grid>
</YK:Window>

Designed by CSS.Design Sample