for WPF developers
Extended Controls - TextBox
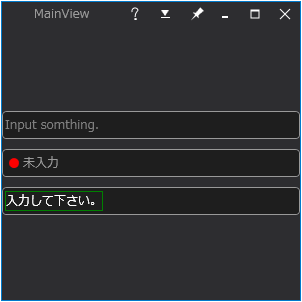
ウォーターマークを持った TextBox コントロールです。
ページ内リンク
基本的な使い方
TextBox コントロールは、標準の System.Windows.Controls.TextBox コントロールに加え、ウォーターマークを表示できるコントロールです。
TextBox コントロールを使用したサンプルコードを以下に示します。
<YK:Window x:Class="Section4_11.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView" Height="300" Width="300">
<Grid VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="10" />
<RowDefinition Height="Auto" />
<RowDefinition Height="10" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<YK:TextBox Watermark="Input somthing." />
<YK:TextBox Grid.Row="2">
<YK:TextBox.Watermark>
<StackPanel Orientation="Horizontal">
<Ellipse Fill="Red" Width="10" Height="10" Margin="4,0" />
<TextBlock Text="未入力">
<TextBlock.Foreground>
<SolidColorBrush Color="{DynamicResource DisabledSymbolColor}" />
</TextBlock.Foreground>
</TextBlock>
</StackPanel>
</YK:TextBox.Watermark>
</YK:TextBox>
<YK:TextBox Grid.Row="4" Watermark="入力して下さい。">
<YK:TextBox.WatermarkTemplate>
<DataTemplate>
<Border BorderBrush="Green" BorderThickness="1">
<TextBlock Text="{Binding}" />
</Border>
</DataTemplate>
</YK:TextBox.WatermarkTemplate>
</YK:TextBox>
</Grid>
</YK:Window>

Designed by CSS.Design Sample