for WPF developers
Extended Controls - Transition
画面遷移アニメーションをおこなうコントロールです。
ページ内リンク
基本的な使い方
Transition コントロールは、画面遷移アニメーションを実現するためのコントロールです。 複数のユーザコントロールをアニメーションとともに入れ替えることができます。 表示結果は TransitionControl と同じですが、その内部構造の違いから、コンテンツの指定方法が異なります。
Transition コントロールは、Source プロパティに指定されたオブジェクトを表示するコントロールです。 ただし、Source プロパティには必ず ITransitionListItem インターフェースが実装されたクラスを割り当てる必要があります。 ITransitionListItem インターフェースは Name プロパティと Type プロパティを持っています。 Name プロパティに画面名、Type プロパティに表示するオブジェクトの System.Type 情報を設定する必要があります。
以下に Transition コントロールを使用したサンプルコードを示します。
<YK:Window x:Class="Section4_12.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
xmlns:vw="clr-namespace:Section4_12.Views"
Title="MainView" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel>
<ComboBox x:Name="ScreenSelector" SelectedIndex="0">
<ComboBox.ItemsSource>
<x:Array Type="{x:Type YK:TransitionListItem}">
<YK:TransitionListItem Name="Page1" Type="{x:Type vw:Page1View}" />
<YK:TransitionListItem Name="Page2" Type="{x:Type vw:Page2View}" />
<YK:TransitionListItem Name="Page3" Type="{x:Type vw:Page3View}" />
</x:Array>
</ComboBox.ItemsSource>
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<ComboBox x:Name="direction" SelectedIndex="0">
<ComboBox.ItemsSource>
<x:Array Type="{x:Type YK:TransitionDirections}">
<YK:TransitionDirections>ToLeft</YK:TransitionDirections>
<YK:TransitionDirections>ToTop</YK:TransitionDirections>
<YK:TransitionDirections>ToRight</YK:TransitionDirections>
<YK:TransitionDirections>ToBottom</YK:TransitionDirections>
</x:Array>
</ComboBox.ItemsSource>
</ComboBox>
</StackPanel>
<YK:Transition Grid.Row="1"
Source="{Binding SelectedItem, ElementName=ScreenSelector}"
Direction="{Binding SelectedItem, ElementName=direction}"
/>
</Grid>
</YK:Window>
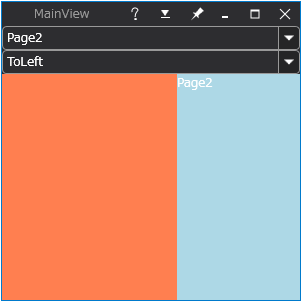
また、Transition コントロールにはアニメーション方向を指定するための Direction プロパティがあります。 こちらの設定は 2 つ目の ComboBox コントロールで選択できるようにしています。
ここで、Page1View のコードについて見てみます。UserControl なので、必要が無い限り YKToolkit.Controls 名前空間を定義する必要はありません。
また、DataContext プロパティに ViewModel を割り付ける必要がありますが、ここでは XAML 上で対応する Page1ViewModel を割り付けています。
<UserControl x:Class="Section4_12.Views.Page1View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
xmlns:vm="clr-namespace:Section4_12.ViewModels"
Background="Coral">
<UserControl.DataContext>
<vm:Page1ViewModel />
</UserControl.DataContext>
<Grid>
<TextBlock Text="{Binding Title}" />
</Grid>
</UserControl>


Designed by CSS.Design Sample