for WPF developers
MVVM を意識した内部構造
Visual Studio 2013 において、デフォルトの WPF アプリケーションプロジェクトの内部構造から、 MVVM パターンを意識した内部構造にするための方法を紹介します。
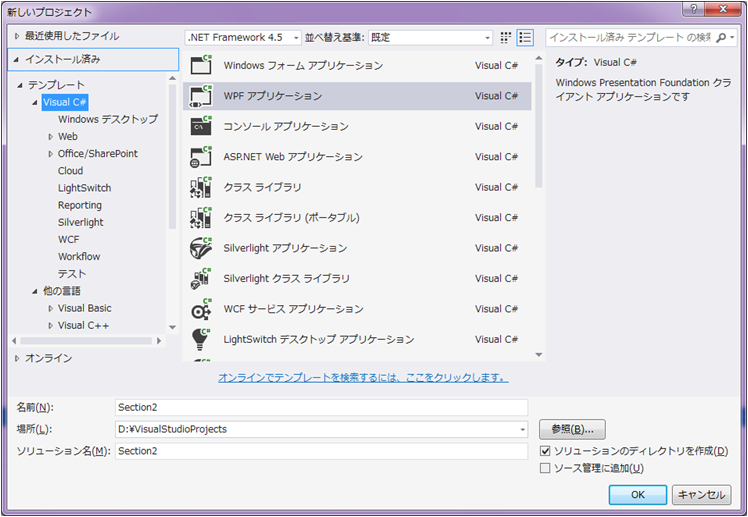
WPF によるデスクトップアプリケーションを開発する場合、Visual Studio では "WPF アプリケーション" というプロジェクトを選択して開発を進めます。
新規プロジェクトを作成するとき、Fig.1 のように Visual C# の下にある "WPF アプリケーション" を選択し、ソリューション名を決定して下さい。


具体的には次のような作業となります。
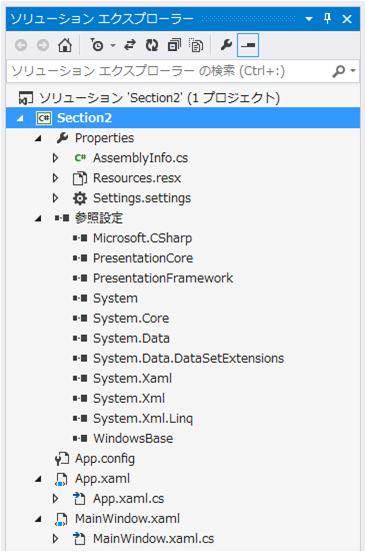
- MainWindow.xaml(および MainWindow.xaml.cs)を削除
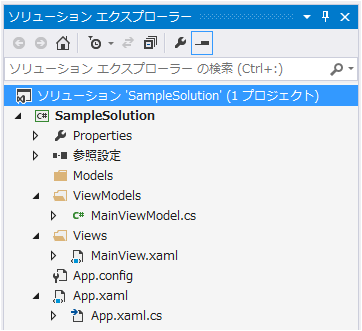
- "Views"、"ViewModels"、"Models" という名前のフォルダをツリーに追加
- "Views" フォルダに "MainView.xaml" をウィンドウとして追加
- "ViewModels" フォルダに "MainViewModel.cs" をクラスとして追加
- App.xaml 内で定義されている StartupUri 属性を削除
- App.xaml.cs 内で OnStartup() メソッドをオーバーライド、編集
以上の作業をおこなった後の内部構造は Fig.3 のようになります。

<Application x:Class="Section2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Application.Resources>
</Application.Resources>
</Application>
namespace Section2
{
using System.Windows;
using Section2.Views;
using Section2.ViewModels;
/// <summary>
/// App.xaml の相互作用ロジック
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
var w = new MainView();
var vm = new MainViewModel();
w.DataContext = vm;
w.Show();
}
}
}
Designed by CSS.Design Sample