for WPF developers
Standard Controls - Border
子要素に枠線を付けるためのコントロールです。
ページ内リンク
枠線の設定方法
Border コントロールは Child プロパティを持っており、
あるオブジェクトをひとつだけ子要素として持つことができます。
ContentPropertyAttribute にこの Child プロパティが指定されているため、
XAML 上では <Border> 〜 </Border> で挟むことで子要素を Border に指定できます。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<Grid>
<Border Margin="10">
<TextBlock Text="私は Border の子要素です。" />
</Border>
</Grid>
</Window>

<Border Margin="10" BorderBrush="Black" BorderThickness="1">

<Border Margin="10" BorderBrush="Black" BorderThickness="left">
- or -
<Border Margin="10" BorderBrush="Black" BorderThickness="left_and_right,top_and_bottom">
- or -
<Border Margin="10" BorderBrush="Black" BorderThickness="left,top,right,bottom">
<Border Margin="10" BorderBrush="Black" BorderThickness="4,10">

角を丸くする
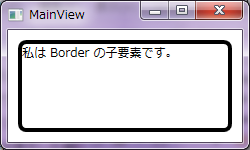
CornerRadius プロパティを使用することで、角丸の枠線にすることができます。
<Border Margin="10" BorderBrush="Black" BorderThickness="4" CornerRadius="6">

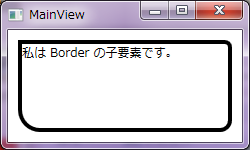
<Border Margin="10" BorderBrush="Black" BorderThickness="4" CornerRadius="0,5,10,20">

Designed by CSS.Design Sample