for WPF developers
Standard Controls - Button
ユーザ指令を受け取るもっとも典型的なボタンのコントロールです。 ボタンの中にはテキスト以外にも様々なコンテンツを配置できます。
ページ内リンク
Content プロパティ
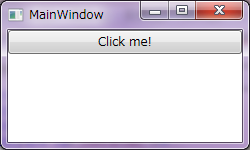
Content プロパティに文字列を指定することで、ボタンにテキストを表示させることができます。
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="250">
<StackPanel>
<Button Content="Click me!" />
</StackPanel>
</Window>

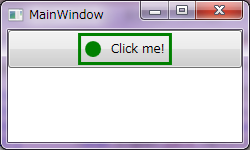
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="250">
<StackPanel>
<Button>
<Border BorderThickness="3" BorderBrush="Green" Padding="4">
<StackPanel Orientation="Horizontal">
<Ellipse Fill="Green" Width="16" Height="16" Margin="0,0,10,0" />
<TextBlock Text="Click me!" VerticalAlignment="Center" />
</StackPanel>
</Border>
</Button>
</StackPanel>
</Window>

Command プロパティ
Command プロパティに ICommand インターフェースを実装したクラスを指定することで、 ボタンをクリックしたときに指定したクラスの Execute() メソッドが呼ばれるようになります。 詳しくは ICommand に関する解説ページを参照して下さい。
Designed by CSS.Design Sample