for WPF developers
Standard Controls - Canvas
コントロールを指定座標位置に配置するコントロールです。 WPF は相対座標を用いるレイアウトが一般的ですが、絶対座標による配置をしたいときもあります。 そんなときに使うパネルがこの Canvas コントロールです。
ページ内リンク
Left、Top、Right、Bottom 添付プロパティ
Canvas コントロールでコントロールを配置するとき、
その配置座標は Left、Top、Right、Bottom 添付プロパティで指定します。
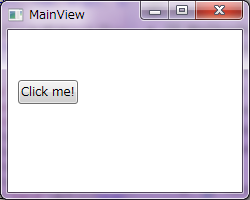
サンプルとして Button コントロールを配置します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<Canvas>
<Button Canvas.Left="10" Canvas.Top="50" Content="Click me!" />
</Canvas>
</Window>

右からの位置を決める場合は Right、 下からの位置を決める場合は Bottom 添付プロパティを使用します。
Designed by CSS.Design Sample