for WPF developers
Standard Controls - DockPanel
コントロールを上下左右に張り付くように配置するコントロールです。
ページ内リンク
Dock 添付プロパティ
DockPanel コントロールでは、XAML で上から書いた順にコントロールの配置を決定していきます。
そのとき、各コントロールに指定された Dock 添付プロパティを参照して、
指定された方向にそのコントロールを張り付けるように配置します。
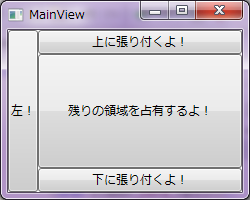
サンプルとして 4 つの Button コントロールを DockPanel に表示する例を示します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<DockPanel>
<Button DockPanel.Dock="Top" Content="上に張り付くよ!" />
<Button DockPanel.Dock="Left" Content="左!" />
<Button DockPanel.Dock="Bottom" Content="下に張り付くよ!" />
<Button Content="残りの領域を占有するよ!" />
</DockPanel>
</Window>

<Button DockPanel.Dock="Left" Content="左!" />
<Button DockPanel.Dock="Top" Content="上に張り付くよ!" />

このような DockPanel はよくメニューとステータスバーを持つ UI を実現するときに使用されます。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="ファイル (_F)" />
<MenuItem Header="ヘルプ (_H)" />
</Menu>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem Content="準備完了" />
</StatusBar>
<Grid Background="Cornsilk">
<TextBlock Text="メインコンテンツ" />
</Grid>
</DockPanel>
</Window>

Designed by CSS.Design Sample