for WPF developers
Standard Controls - Grid
コントロールを格子状に並べるためのコントロールです。 RowDefinitions プロパティと ColumnDefintions プロパティで行と列の定義をおこない、 Row 添付プロパティと Column 添付プロパティによって各コントロールの配置を決定します。
ページ内リンク
- RowDefinitions プロパティと ColumnDefinitions プロパティ
- Row 添付プロパティと Column 添付プロパティ
- RowSpan 添付プロパティと ColumnSpan 添付プロパティ
- GridSplitter による高さまたは幅の動的変更
RowDefinitions プロパティと ColumnDefinitions プロパティ
RowDefinitions プロパティには定義したい行数分だけ RowDefinition を並べることで
Grid コントロールの行に関する定義をおこないます。
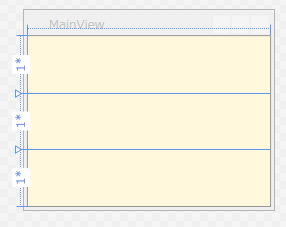
例えば 3 行の行を定義する場合は次のようになります。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<Grid Background="Cornsilk">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
</Grid>
</Window>

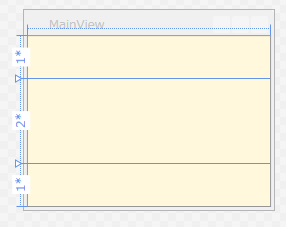
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>

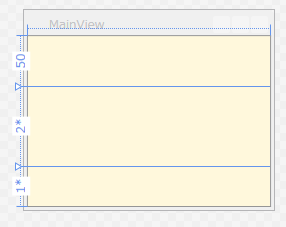
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>


<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="300" Width="250">
<Grid Background="Cornsilk">
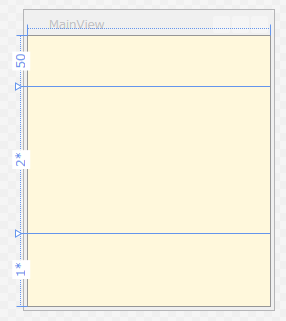
<Grid.RowDefinitions>
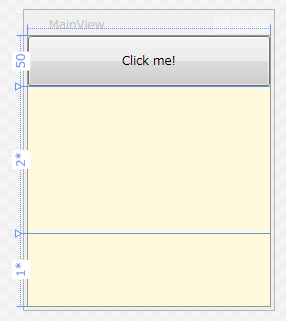
<RowDefinition Height="50" />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>
<Button Content="Click me!"/>
</Grid>
</Window>

この状態では、Button コントロールが Grid コントロールに合わせてサイズが自動調整されています。
これを、Grid コントロールが Button コントロールに合わせてサイズが自動調整されるようにするには、
RowDefinitions の Height プロパティに "Auto" を指定します。
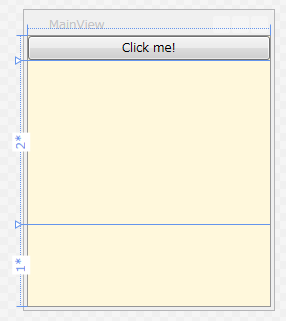
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>

また、MinHeight プロパティや MaxHeight プロパティによって行の高さの最小値または最大値を指定することもできます。
ウィンドウサイズが変更されたときにレイアウトを崩したくないときなどに使用します。
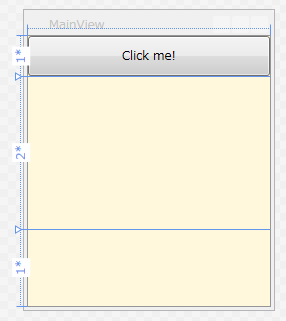
<Grid.RowDefinitions>
<RowDefinition MaxHeight="40" />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>

以上が行に関する定義方法です。列に関しては "Row" の部分が "Column" に変わり、 "Height" の部分が "Width" に変わるだけで、 後はすべて同じなのでここでは説明を省略します。
Row 添付プロパティと Column 添付プロパティ
Grid 内のコントロールの配置を変更するには、 Grid コントロールの Row 添付プロパティおよび Column 添付プロパティを使用します。 添付プロパティとは、任意のオブジェクトに対して設定できるプロパティで、 ここでは配置を指定したいコントロールに対して設定します。
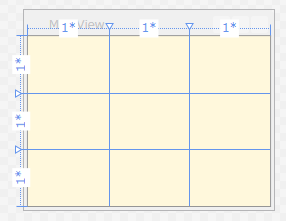
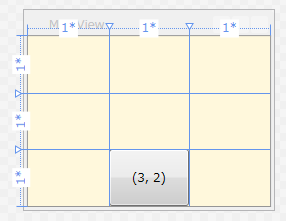
サンプルとして次のような 3 行 3 列の Grid コントロールを対象とします。
この Grid コントロールには既に Button コントロールを配置して言いますが、
その位置は特に指定していません。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<Grid Background="Cornsilk">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Content="(2, 3)" />
</Grid>
</Window>

<Button Grid.Row="2" Grid.Column="1" Content="(3, 2)" />

RowSpan 添付プロパティと ColumnSpan 添付プロパティ
Grid の中で行または列を結合させることもできます。
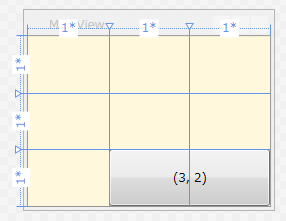
例えば Fig.9 のように 3 行 2 列に表示されている Button コントロールを、
右隣の行と結合させて配置したいときは次のように ColumnSpan 添付プロパティを指定します。
<Button Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Content="(3, 2)" />

GridSplitter による高さまたは幅の動的変更
GridSplitter コントロールによって、Grid コントロールの行の高さまたは列の幅をマウス操作で変更できるようになります。
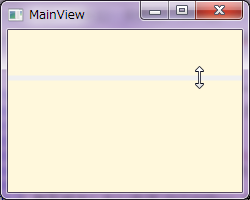
次のコードは 3 行の Grid コントロールの 2 行目に GridSplitter コントロールを配置することで、
1 行目と 3 行目の境界線を動かすような UI を実現しています。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<Grid Background="Cornsilk">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" Height="5" ResizeDirection="Rows" HorizontalAlignment="Stretch" />
</Grid>
</Window>

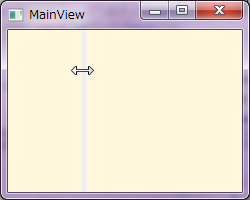
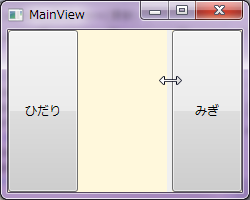
次のコードは 3 列の Grid コントロールで 1 列目と 3 列目に境界線を作るコードです。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<Grid Background="Cornsilk">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="5" ResizeDirection="Columns" HorizontalAlignment="Center" VerticalAlignment="Stretch" />
</Grid>
</Window>


Designed by CSS.Design Sample