for WPF developers
Standard Controls - Popup
子要素をポップアップ形式で表示するためのコントロールです。
ページ内リンク
IsOpen プロパティ
Popup コントロールは Child プロパティを持ち、
このプロパティに指定された子要素をポップアップ形式で表示します。
その表示/非表示を切り替えるのは IsOpen プロパティで、
true のときに子要素を指定された位置に表示します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<Grid>
<CheckBox x:Name="checkbox1" Content="ポップアップ表示" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Popup IsOpen="{Binding IsChecked, ElementName=checkbox1}">
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="私は Border の子要素です。" />
</Border>
</Popup>
</Grid>
</Window>

この例では、Popup コントロールの表示が有効のまま他のウィンドウがアクティブになると、
Popup コントロールが表示されたままとなるため、
関係ない UI と重なってしまうことになります。

<Popup IsOpen="{Binding IsChecked, ElementName=checkbox1}" StaysOpen="False">
PlacementTarget プロパティと Placement プロパティ
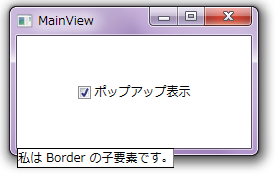
上記の例では、Popup コントロールの表示位置を特に指定していないため、
Popup コントロールの親要素である Grid コントロールの下部に表示されます。
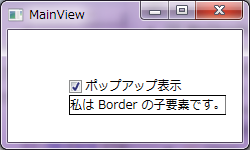
表示位置を変更するには、PlacementTarget プロパティと Placement プロパティを指定します。
PlacementTarget プロパティには基準とするコントロール、
Placement プロパティには PlacementMode 列挙体を指定します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<Grid>
<CheckBox x:Name="checkbox1" Content="ポップアップ表示" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Popup IsOpen="{Binding IsChecked, ElementName=checkbox1}"
PlacementTarget="{Binding ElementName=checkbox1}"
Placement="Bottom">
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="私は Border の子要素です。" />
</Border>
</Popup>
</Grid>
</Window>

Placement プロパティには様々な位置を指定することができます。 また、この他にも配置に関するプロパティがあります。 詳しくは MSDN の「ポップアップの配置動作」等を参照して下さい。
Designed by CSS.Design Sample