for WPF developers
Standard Controls - StackPanel
コントロールを縦または横に並べるためのコントロールです。 "Stack" とは "積む" という意味がありますが、まさしくコントロールを積んでいくイメージです。 はみ出たコントロールは描画処理自体はおこなわれますが、画面上に表示されることはありません。
ページ内リンク
Orientation プロパティ
StackPanel はコントロールを積んでいくコントロールですが、
その積む方向は Orientation プロパティで指定します。
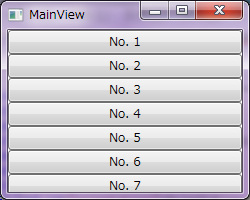
サンプルとして Orientation プロパティに Vertical を指定した StackPanel に Button コントロールを 10 個入れてみます。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<StackPanel Orientation="Vertical">
<Button Content="No. 1" />
<Button Content="No. 2" />
<Button Content="No. 3" />
<Button Content="No. 4" />
<Button Content="No. 5" />
<Button Content="No. 6" />
<Button Content="No. 7" />
<Button Content="No. 8" />
<Button Content="No. 9" />
<Button Content="No.10" />
</StackPanel>
</Window>

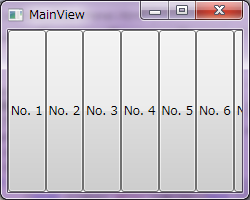
<StackPanel Orientation="Horizontal">

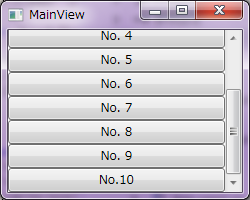
ScrollViewer コントロールによるスクロール表示
上記の例では単純に Button コントロールを並べただけですが、
ウィンドウサイズが小さいと 10 個すべての Button コントロールが表示できず、
ユーザが操作することもできません。
このような場合、スクロールバーを表示するという方法が一般的に用いられますが、
これは ScrollViewer コントロールを次のように使用することで実現できます。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainView" Height="200" Width="250">
<ScrollViewer VerticalScrollBarVisibility="Auto">
<StackPanel>
<Button Content="No. 1" />
<Button Content="No. 2" />
<Button Content="No. 3" />
<Button Content="No. 4" />
<Button Content="No. 5" />
<Button Content="No. 6" />
<Button Content="No. 7" />
<Button Content="No. 8" />
<Button Content="No. 9" />
<Button Content="No.10" />
</StackPanel>
</ScrollViewer>
</Window>

Designed by CSS.Design Sample