for WPF developers
Standard Controls - TextBox
テキストを入力するためのコントロールです。
ページ内リンク
Text プロパティ
TextBox に入力されるテキストは Text プロパティで取得または設定できます。
次のコードでは、入力されたテキストを ViewModel 側で処理するようにデータバインドする例を示します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
<TextBox Text="{Binding InputText, UpdateSourceTrigger=PropertyChanged}" />
<TextBlock Text="{Binding OutputText}" />
</StackPanel>
</Window>
ViewModel 側のコードを次に示します。
namespace WpfApplication2.ViewModels
{
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
private string inputText;
public string InputText
{
get { return inputText; }
set
{
if (SetProperty(ref inputText, value))
{
OutputText = InputText.ToUpper();
}
}
}
private string outputText;
public string OutputText
{
get { return outputText; }
set { SetProperty(ref outputText, value); }
}
}
}
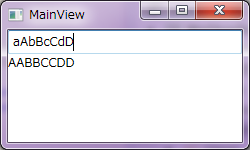
実行結果を下図に示します。

読み取り専用にするには
IsEnabled プロパティを false にすると、テキスト入力を受け付けなくなりますが、
そのテキストを選択することもできなくなるため、テキストをコピーできなくなります。
TextBox コントロールを読み取り専用とするには、IsReadOnly プロパティを使います。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
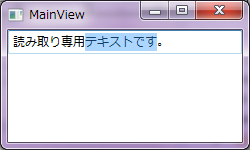
<TextBox Text="読み取り専用テキストです。" IsReadOnly="True" />
</StackPanel>
</Window>

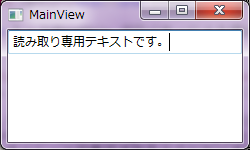
<TextBox Text="読み取り専用テキストです。" IsReadOnly="True" IsReadOnlyCaretVisible="True" />

Designed by CSS.Design Sample