for WPF developers
Extended Controls - ColorPicker
色選択コントロールです。
ページ内リンク
基本的な使い方
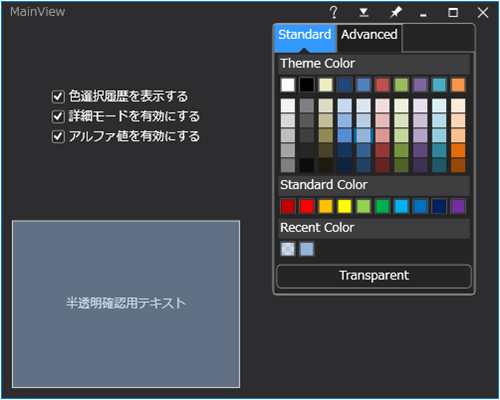
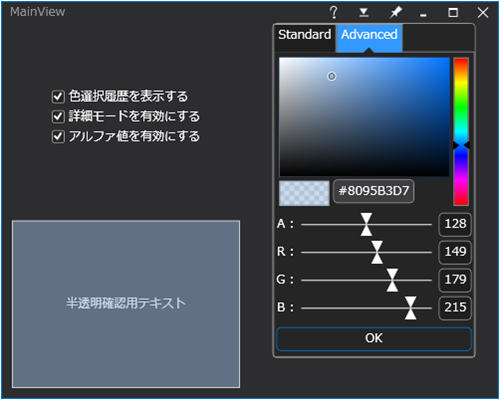
ColorPicker コントロールは、UI の操作によってユーザに色を選択できるようにするためのコントロールです。 DropDownButton コントロールと併用することでより使いやすいコントロールとなります。
ColorPicker コントロールを使ったサンプル UI のコードを次に示します。
8 行目の BooleanToVisibilityConverter クラスは、
true/false である Boolean 型を Visible/Hidden/Collapsed である Visibility クラスに変換するためのコンバータで、
データバインドの際に使用するためにこのように StaticResource として定義しています。
<YK:Window x:Class="Section4_4.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView" Height="400" Width="500"
WindowStartupLocation="CenterScreen">
<YK:Window.Resources>
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" />
</YK:Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<CheckBox x:Name="IsRecentColorEnabledChange" Content="色選択履歴を表示する" />
<CheckBox x:Name="IsAdvancedModeEnabledChange" Content="詳細モードを有効にする" />
<CheckBox x:Name="IsAlphaValueEnabledChange" Content="アルファ値を有効にする" />
</StackPanel>
<Grid Grid.Row="1" Margin="10">
<TextBlock Text="半透明確認用テキスト"
HorizontalAlignment="Center"
VerticalAlignment="Center"
/>
<Rectangle Stroke="LightGray">
<Rectangle.Fill>
<SolidColorBrush Color="{Binding SelectedColor, ElementName=colorPicker}" />
</Rectangle.Fill>
</Rectangle>
</Grid>
<YK:ColorPicker Grid.RowSpan="2" Grid.Column="1"
x:Name="colorPicker"
HorizontalAlignment="Center"
VerticalAlignment="Top"
RecentColorsVisibility="{Binding IsChecked, ElementName=IsRecentColorEnabledChange, Converter={StaticResource BooleanToVisibilityConverter}}"
IsAdvancedModeEnabled="{Binding IsChecked, ElementName=IsAdvancedModeEnabledChange}"
AlphaValueVisibility="{Binding IsChecked, ElementName=IsAlphaValueEnabledChange, Converter={StaticResource BooleanToVisibilityConverter}}"
/>
</Grid>
</YK:Window>
上記のサンプルコードの実装結果は下図のようになります。


Designed by CSS.Design Sample