for WPF developers
Standard Controls - ComboBox
ユーザに複数の選択肢の中からひとつを選択させるためのコントロールです。
ページ内リンク
選択項目リストの指定方法
ComboBox コントロールにリストを指定する方法は何通りかありますが、 主に次の 2 通りとなります。
- XAML から直接指定する
- IEnumerable なオブジェクトをデータバインドする
選択項目名が恒久的に固定で、ある ComboBox コントロールでのみ使用するリストである場合は、
XAML から直接指定することがあります。
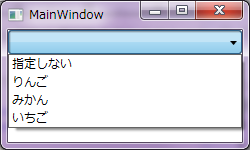
直接指定するときは次のように記述します。
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="250">
<StackPanel>
<ComboBox>
<ComboBoxItem>指定しない</ComboBoxItem>
<ComboBoxItem>りんご</ComboBoxItem>
<ComboBoxItem>みかん</ComboBoxItem>
<ComboBoxItem>いちご</ComboBoxItem>
</ComboBox>
</StackPanel>
</Window>

ViewModel の持つ IEnumerable な公開プロパティとデータバインドすることでも
選択項目リストを指定することができます。
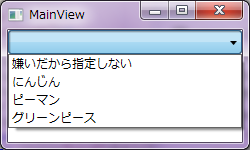
次の例では string 配列の Vegetables プロパティとデータバインドしています。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
<ComboBox ItemsSource="{Binding Vegetables}" />
</StackPanel>
</Window>
namespace WpfApplication2.ViewModels
{
public class MainViewModel
{
private string[] vegetables = new string[]
{
"嫌いだから指定しない",
"にんじん",
"ピーマン",
"グリーンピース",
};
public string[] Vegetables
{
get { return vegetables; }
}
}
}

ところで、どちらの結果もアプリケーション直後は何も選択されていない状態となっています。
これは ComboBox コントロールの SelectedIndex プロパティが既定値の -1 になっているからです。
一般的には初期値として 0 を与えることで、リストの先頭項目が選択された状態にしておきます。
<ComboBox ItemsSource="{Binding Vegetables}" SelectedIndex="0" />

上記の例では string 配列をリストにしましたが、 int 型のような数値の配列も同様にリストにすることができます。
クラスを選択項目リストにする方法
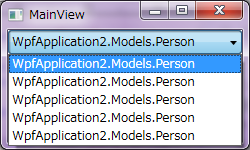
上記の例では string 型や数値の型をリストにしましたが、
クラスの配列をリストにすることもできます。
サンプルクラスとして次のような Person クラスを定義します。
namespace WpfApplication2.Models
{
public class Person
{
/// <summary>
/// 名前を取得または設定します。
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年齢を取得または設定します。
/// </summary>
public int Age { get; set; }
}
}
namespace WpfApplication2.ViewModels
{
using System.Collections;
using System.Linq;
using WpfApplication2.Models;
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
private IEnumerable persons;
public IEnumerable Persons
{
get { return persons ?? (persons = Enumerable.Range(0, 5).Select(i => new Person { Name = "田中" + i, Age = i })); }
set { SetProperty(ref persons, value); }
}
}
}
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
<ComboBox ItemsSource="{Binding Persons}" SelectedIndex="0" />
</StackPanel>
</Window>

<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
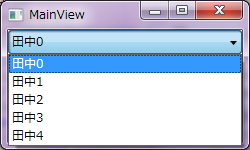
<ComboBox ItemsSource="{Binding Persons}" SelectedIndex="0" DisplayMemberPath="Name" />
</StackPanel>
</Window>

選択された項目について
ComboBox コントロールで選択された項目を拾うには、SelectedIndex、SelectedItem、SelectedValue というプロパティが使用できます。
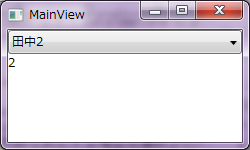
Fig.5 のような場合、選択された人物はわかりますが、
その人の年齢を表示する場合は選択されたアイテムを把握する必要があります。
ここでは SelectedItem プロパティを使った例を示します。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="150" Width="250">
<StackPanel>
<ComboBox ItemsSource="{Binding Persons}" SelectedItem="{Binding SelectedPerson}" DisplayMemberPath="Name" />
<TextBlock Text="{Binding SelectedPerson.Age}" />
</StackPanel>
</Window>
ViewModel 側のコードは次のようになります。
namespace WpfApplication2.ViewModels
{
using System.Collections;
using System.Linq;
using WpfApplication2.Models;
using YKToolkit.Bindings;
public class MainViewModel : NotificationObject
{
private IEnumerable persons;
public IEnumerable Persons
{
get { return persons ?? (persons = Enumerable.Range(0, 5).Select(i => new Person { Name = "田中" + i, Age = i })); }
set { SetProperty(ref persons, value); }
}
private Person selectedPerson;
public Person SelectedPerson
{
get { return selectedPerson; }
set { SetProperty(ref selectedPerson, value); }
}
}
}

Designed by CSS.Design Sample