for WPF developers
YKToolkit.Controls - Theme
ここでは YKToolkit.Controls が提供する WPF テーマを適用する方法を紹介します。
ページ内リンク
ウィンドウの適用
YKToolkit.Controls では特有の WPF テーマを提供しており、Window コントロールも含まれています。 このため、YKToolkit.Controls を使用する場合はデフォルトの System.Windows.Window クラスを使用せずに、 YKToolkit.Controls.Window クラスを使用するように書き換える必要があります。
WPF アプリケーションに対して新しいウィンドウを追加した場合、
デフォルトでは次のような XAML とコードビハインドが生成されます。
<Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="300" Width="300">
<Grid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApplication2.Views
{
/// <summary>
/// MainView.xaml の相互作用ロジック
/// </summary>
public partial class MainView : Window
{
public MainView()
{
InitializeComponent();
}
}
}
<YK:Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView" Height="300" Width="300">
<Grid>
</Grid>
</YK:Window>
namespace WpfApplication2.Views
{
using YKToolkit.Controls;
/// <summary>
/// MainView.xaml の相互作用ロジック
/// </summary>
public partial class MainView : Window
{
public MainView()
{
InitializeComponent();
}
}
}
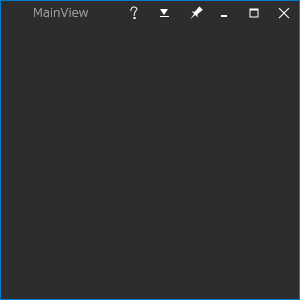
例えば上記の変更を「MVVM を意識した内部構造」で紹介した MainView に対しておこなった場合、
このアプリケーションを起動すると次のように外観が変更されたウィンドウが表示されるようになります。

各種ボタン
YKToolkit.Controls.Window クラスで表示したウィンドウには、 閉じる、最大化 (元に戻す)、最小化ボタンの他に別の機能を持つボタンが表示されるようになります。
次のボタンは常に手前に表示ボタンです。ピンを立てた状態にすると、そのウィンドウが常に手前に表示されるようになります。
内部的には Window クラスの Topmost プロパティを true にしているだけです。

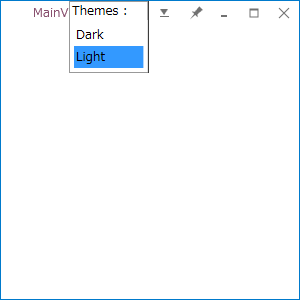
その左に表示されているボタンはテーマ切替ボタンです。
YKToolkit.Controls では Dark と Light というテーマが用意されていて、
デフォルトでは Dark テーマが選択されています。
これを Light に切り替えると、濃色テーマから淡色テーマに切り替わります。

一番左端に表示されるボタンはバージョン確認ボタンです。
押すとYKToolkit.Controls.dll のバージョンを確認できます。

これらの追加されたボタンや、最小化、閉じるボタンなどの表示/非表示は次のプロパティで制御できます。
- CloseButtonVisibility
- RestoreButtonVisibility
- MaximizeButtonVisibility
- MinimizeButtonVisibility
- TopmostButtonVisibility
- ThemeChangeButtonVisibility
- VersionButtonVisibility
また、有効/無効は次のプロパティで制御できます。
- IsCloseButtonEnabled
- IsRestoreButtonEnabled
- IsMaximizeButtonEnabled
- IsMinimizeButtonEnabled
- IsTopmostButtonEnabled
- IsThemeChangeButtonEnabled
- IsVersionButtonEnabled
標準コントロール
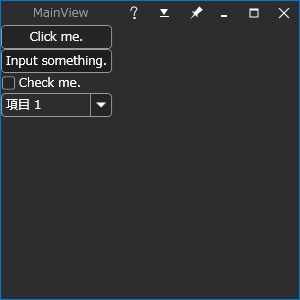
テーマ変更後、WPF が提供する標準コントロールも自動的にテーマが適用されます。
したがって、コントロールを配置するときは特に意識する必要がありません。
例えば次のようなコードでテーマが変更された UI になります。
<YK:Window x:Class="WpfApplication2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
Title="MainView" Height="300" Width="300">
<WrapPanel Orientation="Vertical">
<Button Content="Click me." />
<TextBox Text="Input something." />
<CheckBox Content="Check me." />
<ComboBox SelectedIndex="0">
<ComboBoxItem>項目 1</ComboBoxItem>
<ComboBoxItem>項目 2</ComboBoxItem>
<ComboBoxItem>項目 3</ComboBoxItem>
</ComboBox>
</WrapPanel>
</YK:Window>

デフォルトテーマの変更
デフォルトのテーマは Dark ですが、
これを起動時に Light にするには、YKToolkit.Controls.ThemeManager クラスの Initilize() メソッドを使います。
起動時に設定するため、App.xaml.cs に記述します。
namespace WpfApplication2
{
using System.Windows;
using WpfApplication2.ViewModels;
using WpfApplication2.Views;
/// <summary>
/// App.xaml の相互作用ロジック
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
YKToolkit.Controls.ThemeManager.Initialize("Light");
var w = new MainView();
var vm = new MainViewModel();
w.DataContext = vm;
w.Show();
}
}
}
namespace WpfApplication2
{
using System.Windows;
using WpfApplication2.ViewModels;
using WpfApplication2.Views;
/// <summary>
/// App.xaml の相互作用ロジック
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
var w = new MainView();
var vm = new MainViewModel();
w.DataContext = vm;
w.Show(); // ここで YKToolkit.Controls.ThemeManager クラスが初期化されてしまう
//YKToolkit.Controls.ThemeManager.Initialize("Light");
YKToolkit.Controls.ThemeManager.Instance.SetTheme("Light");
}
}
}
Designed by CSS.Design Sample