ListBox などのアイテムをドラッグ&ドロップ操作で並べ替える
二番煎じもいいところのお題ではありますが、実はこの手の情報を検索すると、そのほとんどが View 側でコレクションを並べ替えるものです。
コレクションを提供しているのは ViewModel 側で、その並び順を制御するのも ViewModel 側の責務だと私は思っていたので、これといった良いサンプルコードに出会うことができませんでした。
というわけでいつも通り、無い物は自作すればいいじゃない、の精神でやってみます。
意図したサンプルコードは見当たりませんでしたが、周辺コードはとても参考になりました。
例えば ItemsControl に並べられているアイテムをクリックしたときなど、イベント引数の OriginalSource プロパティを利用することでどのアイテムが対象であるかを知ることができます。
また、ItemsControl.ItemContainerGenerator プロパティを使用することで、対象とするコンテナが何番目のものなのか知ることができます。
以上の方法を使うことで、次のような流れでドラッグ&ドロップ操作の結果を ViewModel 側に伝えます。
- MouseLeftButtonDown イベントで対象のアイテムを確定
- MouseMove イベントでドラッグ開始判定
- Drop イベントでドロップ先のインデックス番号をコールバックする
View と ViewModel を準備
まずどのような UI を使用するかを紹介します。
<Window x:Class="Tips_ReorderedListBox.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="300" Width="300">
<StackPanel>
<ListBox ItemsSource="{Binding Items}" SelectedIndex="{Binding CurrentIndex}" />
</StackPanel>
</Window>
namespace Tips_ReorderedListBox.ViewModels
{using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
internal class MainViewModel : INotifyPropertyChanged
{private ObservableCollection<string> _items = new ObservableCollection<string>()
{"アイテム 1","アイテム 2","アイテム 3","アイテム 4","アイテム 5",};
public ObservableCollection<string> Items { get { return this._items; } }
private int _currentIndex;
public int CurrentIndex
{get { return this._currentIndex; }
set { SetProperty(ref this._currentIndex, value); }
}
#region INotifyPropertyChanged のメンバpublic event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged([CallerMemberName]string propertyName = null)
{var h = this.PropertyChanged;
if (h != null) h(this, new PropertyChangedEventArgs(propertyName));
}
private bool SetProperty<T>(ref T target, T value, [CallerMemberName]string propertyName = null)
{if (Equals(target, value)) return false;
target = value;RaisePropertyChanged(propertyName);
return true;
}
#endregion INotifyPropertyChanged のメンバ}
}
「アイテム 1」や「アイテム 2」をドラッグ&ドロップで並べ替えられるようにすることが目的です。
ReorderableItemsControlBehavior クラスを作成する
それでは本題に入ります。ドラッグ&ドロップに関するコードをビヘイビアに詰め込むために、ReorderableItemsControlBehavior というクラスを新規作成します。
namespace Tips_ReorderedListBox.Views.Behaviors
{using System;using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
/// <summary>
/// ItemsControl に対するドラッグ&ドロップによる並べ替え動作をおこなうビヘイビアを表します。
/// </summary>
internal class ReorderableItemsControlBehavior
{#region Callback 添付プロパティ/// <summary>
/// Callback 添付プロパティの定義
/// </summary>
public static readonly DependencyProperty CallbackProperty = DependencyProperty.RegisterAttached("Callback", typeof(Action<int>), typeof(ReorderableItemsControlBehavior), new PropertyMetadata(null, OnCallbackPropertyChanged));
/// <summary>
/// Callback 添付プロパティを取得します。
/// </summary>
/// <param name="target">対象とする DependencyObject を指定します。</param>
/// <returns>取得した値を返します。</returns>
public static Action<int> GetCallback(DependencyObject target)
{return (Action<int>)target.GetValue(CallbackProperty);
}
/// <summary>
/// Callback 添付プロパティを設定します。
/// </summary>
/// <param name="target">対象とする DependencyObject を指定します。</param>
/// <param name="value">設定する値を指定します。</param>
public static void SetCallback(DependencyObject target, Action<int> value)
{target.SetValue(CallbackProperty, value);}
/// <summary>
/// Callback 添付プロパティ変更イベントハンドラ
/// </summary>
/// <param name="d">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnCallbackPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{var itemsControl = d as ItemsControl;
if (itemsControl == null) return;
if (GetCallback(itemsControl) != null)
{itemsControl.PreviewMouseLeftButtonDown += OnPreviewMouseLeftButtonDown;
itemsControl.PreviewMouseMove += OnPreviewMouseMove;
itemsControl.PreviewMouseLeftButtonUp += OnPreviewMouseLeftButtonUp;
itemsControl.PreviewDragEnter += OnPreviewDragEnter;
itemsControl.PreviewDragLeave += OnPreviewDragLeave;
itemsControl.PreviewDrop += OnPreviewDrop;
}
else{itemsControl.PreviewMouseLeftButtonDown -= OnPreviewMouseLeftButtonDown;
itemsControl.PreviewMouseMove -= OnPreviewMouseMove;
itemsControl.PreviewMouseLeftButtonUp -= OnPreviewMouseLeftButtonUp;
itemsControl.PreviewDragEnter -= OnPreviewDragEnter;
itemsControl.PreviewDragLeave -= OnPreviewDragLeave;
itemsControl.PreviewDrop -= OnPreviewDrop;
}
}
#endregion Callback 添付プロパティ#region イベントハンドラ/// <summary>
/// PreviewMouseLeftButtonDown イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{throw new NotImplementedException();
}
/// <summary>
/// PreviewMouseMove イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseMove(object sender, MouseEventArgs e)
{throw new NotImplementedException();
}
/// <summary>
/// PreviewMouseLeftButtonUp イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{throw new NotImplementedException();
}
/// <summary>
/// PreviewDragEnter イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDragEnter(object sender, DragEventArgs e)
{throw new NotImplementedException();
}
/// <summary>
/// PreviewDragLeave イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDragLeave(object sender, DragEventArgs e)
{throw new NotImplementedException();
}
/// <summary>
/// PreviewDrop イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDrop(object sender, DragEventArgs e)
{throw new NotImplementedException();
}
#endregion イベントハンドラ}
}
このビヘイビアでは最終的にコールバックで ViewModel 側に操作結果を伝えることが目的なので、安直に Callback 添付プロパティをあらかじめ定義しておきます。ドラッグ&ドロップ操作によって移動先のインデックス番号がわかればいいので、Action<int> 型としています。
また、このビヘイビアは ItemsControl 派生のコントロールクラスを想定しているため、Callback 添付プロパティが設定されたときに ItemsControl クラスとして各種マウスイベントに対するイベントハンドラを登録します。ここではまだスタブを定義しているだけで、実際の実装内容はこれから順番に説明します。
ドラッグ中の一時データ
各イベントハンドラの実装の前に、ドラッグ中の一時データを保持するためのクラスをひとつだけ用意します。
/// <summary>
/// ドラッグ中の一時データ
/// </summary>
private static DragDropObject temporaryData;
/// <summary>
/// ドラッグ&ドロップに関するデータを表します。
/// </summary>
private class DragDropObject
{/// <summary>
/// ドラッグ開始座標を取得または設定します。
/// </summary>
public Point Start { get; set; }
/// <summary>
/// ドラッグ対象であるオブジェクトを取得または設定します。
/// </summary>
public FrameworkElement DraggedItem { get; set; }
/// <summary>
/// ドロップ可能かどうかを取得または設定します。
/// </summary>
public bool IsDroppable { get; set; }
/// <summary>
/// ドラッグを開始していいかどうかを確認します。
/// </summary>
/// <param name="current">現在のマウス座標を指定します。</param>
/// <returns>十分マウスが移動している場合に true を返します。</returns>
public bool CheckStartDragging(Point current)
{return (current - this.Start).Length - MinimumDragPoint.Length > 0;
}
/// <summary>
/// ドラッグ開始に必要な最短距離を示すベクトル
/// </summary>
private static readonly Vector MinimumDragPoint = new Vector(SystemParameters.MinimumHorizontalDragDistance, SystemParameters.MinimumVerticalDragDistance);
}
PreviewMouseLeftButtonDown イベントハンドラ
ドラッグ&ドロップ操作の入り口となるマウスボタンを押したときのイベントハンドラを次のように実装します。
/// <summary>
/// PreviewMouseLeftButtonDown イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{var control = sender as FrameworkElement;
temporaryData = new DragDropObject();
temporaryData.Start = e.GetPosition(Window.GetWindow(control));
temporaryData.DraggedItem = GetTemplatedRootElement(e.OriginalSource as FrameworkElement);
}
GetTemplatedRootElement() メソッドでは、与えられた要素の TemplatedParent をたどって得られるルート要素を取得するためのヘルパメソッドで、次のように実装しています。
/// <summary>
/// 指定された FrameworkElement に対するテンプレートのルート要素を取得します。
/// </summary>
/// <param name="element">FrameworkElement を指定します。</param>
/// <returns>TemplatedParent を辿った先のルート要素を返します。</returns>
private static FrameworkElement GetTemplatedRootElement(FrameworkElement element)
{var parent = element.TemplatedParent as FrameworkElement;
while (parent.TemplatedParent != null)
{parent = parent.TemplatedParent as FrameworkElement;
}
return parent;}
e.GetPosition() メソッドでマウスの相対位置取得できます。ここでは Window.GetWindow() メソッドを利用することで、アプリケーションのウィンドウを基準とした相対位置を取得し、ドラッグの開始位置を保持しています。
e.OriginalSource はイベント発行元の要素なので、これを利用してドラッグするオブジェクトを保持します。ただし、e.OriginalSource から得られる要素は例えば Border コントロールだったり TextBlock コントロールだったりと、ItemsControl の各子要素を構成するコントロールの一部になります。ここでは、そこから得られる子要素のコンテナ自体を取得したいため、TemplatedParent プロパティをたどってコンテナ要素を探索しています。こうすることで、今回のように ListBox コントロールを対象とする場合はこのメソッドで ListBoxItem コントロールが得られます。
PreviewMouseMove イベントハンドラ
PreviewMouseLeftButtonDown イベントハンドラでドラッグ対象のオブジェクトを掴んだら、次はマウスを動かすときの挙動を処理します。
/// <summary>
/// PreviewMouseMove イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseMove(object sender, MouseEventArgs e)
{if (temporaryData != null)
{var control = sender as FrameworkElement;
var current = e.GetPosition(Window.GetWindow(control));
if (temporaryData.CheckStartDragging(current))
{DragDrop.DoDragDrop(control, temporaryData.DraggedItem, DragDropEffects.Move);
// この先は Drop イベント処理後におこなわれるtemporaryData = null;
}
}
}
PreviewMouseMove イベントは、マウスがこのコントロール上を通過するだけで発生してしまうため、ドラッグせずにただマウスが通過してもこのイベントハンドラが処理されてしまいます。このため、temporaryData オブジェクトが null かどうかを判定することで、事前に PreviewMouseLeftButtonDown イベントハンドラが処理されたかどうかを判別しています。
CheckStartDragging() メソッドで十分な距離を移動したとき、DragDrop.DoDragDrop() メソッドを呼び出していよいよドラッグ操作を開始します。このメソッドを呼び出すと、ここの処理をいったん抜け出し、以降の処理は Drop イベントが発生した後に実行されることになります。Drop イベント発生後は、temporaryData が不要になるので、null を入れてオブジェクトを破棄します。
PreviewMouseLeftButtonUp イベントハンドラ
マウスボタンを押したものの、動かさずにそのままボタンを離した場合、特に処理をせずに終了させます。
/// <summary>
/// PreviewMouseLeftButtonUp イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{temporaryData = null;
}
PreviewDragEnter イベントハンドラ
DragDrop.DoDragDrop() メソッドがコールされた後は、ドラッグ&ドロップ系のイベントが発生するようになります。DragEnter イベントは対象となるコントロールの外側から内側に入り込むときに一度だけ発生します。
/// <summary>
/// PreviewDragEnter イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDragEnter(object sender, DragEventArgs e)
{temporaryData.IsDroppable = true;
}
コントロールの外側でドロップされたときに「何も処理しない」という処理をするため、IsDroppable プロパティを制御しています。
PreviewDragLeave イベントハンドラ
DragLeave イベントは対象となるコントロールの内側から外側に出るときに一度だけ発生します。コントロールの内側でドロップされたときに本題の処理をおこなうため、IsDroppable プロパティを制御しています。
/// <summary>
/// PreviewDragLeave イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDragLeave(object sender, DragEventArgs e)
{temporaryData.IsDroppable = false;
}
PreviewDrop イベントハンドラ
ようやく本題の処理の部分です。ドロップされたときにそのドロップ位置を ViewModel 側にコールバックする処理を実装しています。
/// <summary>
/// PreviewDrop イベントハンドラ
/// </summary>
/// <param name="sender">イベント発行元</param>
/// <param name="e">イベント引数</param>
private static void OnPreviewDrop(object sender, DragEventArgs e)
{if (temporaryData.IsDroppable)
{var itemsControl = sender as ItemsControl;
// 異なる ItemsControl 間でドロップ処理されないようにするために// 同一 ItemsControl 内にドラッグされたコンテナが存在することを確認するif (itemsControl.ItemContainerGenerator.IndexFromContainer(temporaryData.DraggedItem) >= 0)
{var targetContainer = GetTemplatedRootElement(e.OriginalSource as FrameworkElement);
var index = itemsControl.ItemContainerGenerator.IndexFromContainer(targetContainer);
if (index >= 0)
{var callback = GetCallback(itemsControl);
callback(index);
}
}
}
// 終了後は DragDrop.DoDragDrop() メソッド呼び出し元へ戻る}
やりたかったことは、16 行目と 20 行目の 2 行だけです。
16 行目でドロップされたアイテムのインデックス番号を取得しています。そして、20 行目で ViewModel 側から指定されるであろうコールバックメソッドのデリゲートを呼び出しています。
その他に、変なところでドロップされたとき、index が -1 となることがあるため、ここではそのような場合は何もしないようにしています。場合によってはそんなときは必ず最後尾のインデックス番号を返すようにして見てもいいかもしれません。
また、異なる ItemsControl のコントロールが複数あって、そのどれもがこのビヘイビアを実装した場合、隣の ItemsControl のアイテムがドラッグされても同様の処理が実行されてしまわないように、同一のコントロール内だけで処理がおこなわれるように 13 行目の判定を追加しています。ドラッグしたコンテナを含んでいるかどうかを探索することでドラッグ元の ItemsControl とドロップ先の ItemsControl が同一のコントロールであるかどうかを判定しています。
使ってみよう
それでは実際に使ってみます。MainView.xaml と MainViewModel.cs を次のように変更します。
<Window x:Class="Tips_ReorderedListBox.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:b="clr-namespace:Tips_ReorderedListBox.Views.Behaviors"
Title="MainView" Height="300" Width="300">
<StackPanel>
<ListBox ItemsSource="{Binding Items}" SelectedIndex="{Binding CurrentIndex}" b:ReorderableItemsControlBehavior.Callback="{Binding DropCallback}" AllowDrop="True" />
</StackPanel>
</Window>
namespace Tips_ReorderedListBox.ViewModels
{using System;using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
internal class MainViewModel : INotifyPropertyChanged
{private ObservableCollection<string> _items = new ObservableCollection<string>()
{"アイテム 1","アイテム 2","アイテム 3","アイテム 4","アイテム 5",};
public ObservableCollection<string> Items { get { return this._items; } }
private int _currentIndex;
public int CurrentIndex
{get { return this._currentIndex; }
set { SetProperty(ref this._currentIndex, value); }
}
public Action<int> DropCallback { get { return OnDrop; } }
private void OnDrop(int index)
{if (index >= 0)
{this.Items.Move(this.CurrentIndex, index);
}
}
#region INotifyPropertyChanged のメンバpublic event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged([CallerMemberName]string propertyName = null)
{var h = this.PropertyChanged;
if (h != null) h(this, new PropertyChangedEventArgs(propertyName));
}
private bool SetProperty<T>(ref T target, T value, [CallerMemberName]string propertyName = null)
{if (Equals(target, value)) return false;
target = value;RaisePropertyChanged(propertyName);
return true;
}
#endregion INotifyPropertyChanged のメンバ}
}
View からはあくまでもドロップ先のインデックス番号が通知されるだけで、ViewModel 側は現在のインデックス番号と通知されたインデックス番号を使って自分が持っているコレクションを操作しています。
おまけ
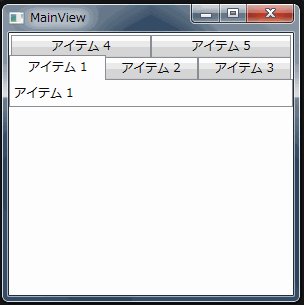
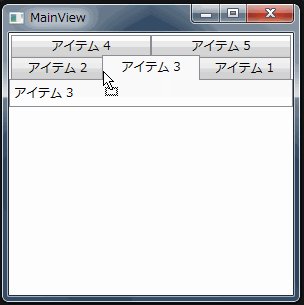
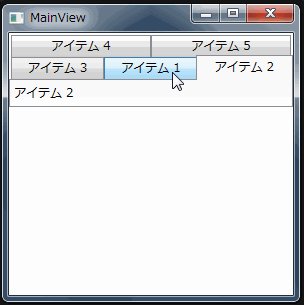
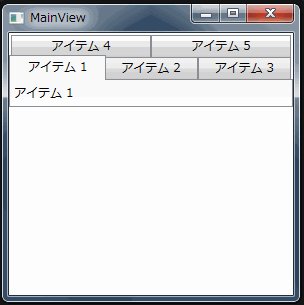
このビヘイビアの旨味は TabControl に対しても使えるところ。MainView.xaml だけを次のように変更しても使えます。
<Window x:Class="Tips_ReorderedListBox.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:b="clr-namespace:Tips_ReorderedListBox.Views.Behaviors"
Title="MainView" Height="300" Width="300">
<StackPanel>
<TabControl ItemsSource="{Binding Items}" SelectedIndex="{Binding CurrentIndex}" b:ReorderableItemsControlBehavior.Callback="{Binding DropCallback}" AllowDrop="True" />
</StackPanel>
</Window>
ListBox を TabControl に変更しただけです。
実行結果。ちゃんとドラッグ&ドロップで並べ替えられています。

Tweet
|
<< 古い記事へ スタイルシート更新しました |
新しい記事へ >> シーケンスを n 個毎に分割する |