WPF で画面遷移する方法 1 についての考察
前回では WPF で画面遷移する方法を UserControl 派生の TransitionPanel を使って実現しました。また、コンテンツの指定方法は DataTemplate を利用した方法を使いました。ここではその具体的なコードについて紹介し、ちょっとした特徴をまとめます。
Views フォルダに MainView を始め、前回作成した TransitionPanel と、コンテンツとして表示する Content01View、Content02View、Content03View というユーザコントロールがあります。
ViewModel フォルダにはそれぞれの View に対応した ViewModel があります。ただし、Content01ViewModel、Content02ViewModel、Content03ViewModel は ViewModelBase クラスの派生クラスとしています。
App.xaml では次のように View と ViewModel を紐付けるための DataTemplate をリソースとして定義しています。
<Application x:Class="WpfApplication1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vw="clr-namespace:WpfApplication1.Views"
xmlns:vm="clr-namespace:WpfApplication1.ViewModels">
<Application.Resources>
<DataTemplate DataType="{x:Type vm:Content01ViewModel}">
<vw:Content01View />
</DataTemplate>
<DataTemplate DataType="{x:Type vm:Content02ViewModel}">
<vw:Content02View />
</DataTemplate>
<DataTemplate DataType="{x:Type vm:Content03ViewModel}">
<vw:Content03View />
</DataTemplate>
</Application.Resources>
</Application>
各 DataTemplate に x:Key 属性を指定していないため、コンテンツとして各 ViewModel が指定されると自動的に各 DataTemplate にしたがって対応する View に変換されて表示されるようになります。ちなみに、変換された View の DataContext は変換前のデータ、すなわちここでは ViewModel となるため、Content01View などに明示的に DataContext を指定する必要はありません。
MainViewModel ではコンテンツを入れ替えるために各コンテンツの ViewModel を保持します。
namespace WpfApplication1.ViewModels
{using System.Collections.Generic;
using YKToolkit.Bindings;
internal class MainViewModel : NotificationObject
{private List<ViewModelBase> _viewModels = new List<ViewModelBase>()
{new Content01ViewModel(),
new Content02ViewModel(),
new Content03ViewModel(),
};
public List<ViewModelBase> ViewModels
{get { return this._viewModels; }
}
}
}
MainViewModel が公開するプロパティを使って MainView を次のように定義します。
<YK:Window x:Class="WpfApplication1.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:YK="clr-namespace:YKToolkit.Controls;assembly=YKToolkit.Controls"
xmlns:vw="clr-namespace:WpfApplication1.Views"
Title="MainView"
Width="300" Height="200">
<DockPanel>
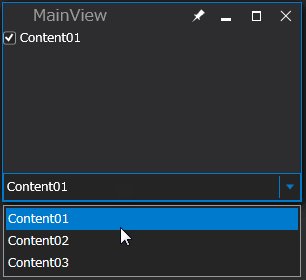
<ComboBox x:Name="combobox" DockPanel.Dock="Bottom" ItemsSource="{Binding ViewModels}" DisplayMemberPath="Caption" SelectedIndex="0" />
<vw:TransitionPanel Content="{Binding SelectedItem, ElementName=combobox}" />
</DockPanel>
</YK:Window>
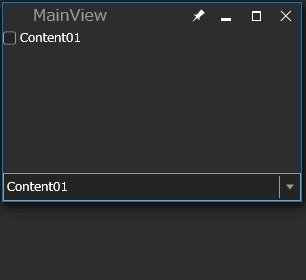
ComboBox で ViewModel のリストを表示し、選択された ViewModel を TransitionPanel のコンテンツとして表示するようにしています。ちなみに Content01ViewModel クラスの中身は次のようになっています。
namespace WpfApplication1.ViewModels
{internal class Content01ViewModel : ViewModelBase
{public string Caption { get { return "Content01"; } }
}
}
Content02ViewModel と Content03ViewModel も同様になっています。
Content01View は例えば次のようにチェックボックスを配置しておきます。
<UserControl x:Class="WpfApplication1.Views.Content01View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<CheckBox Content="Content01" />
</Grid>
</UserControl>
Content02View と Content03View も適当にコントロールを配置しておきます。
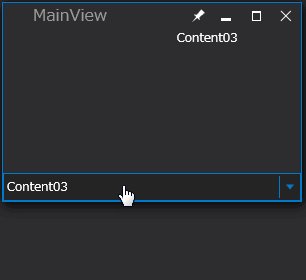
無事画面遷移できました。
ところで、せっかく配置したチェックボックスにチェックを入れて画面遷移してみましょう。

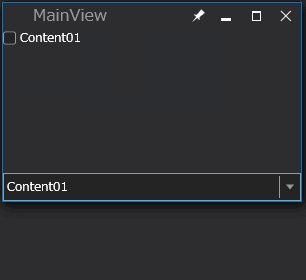
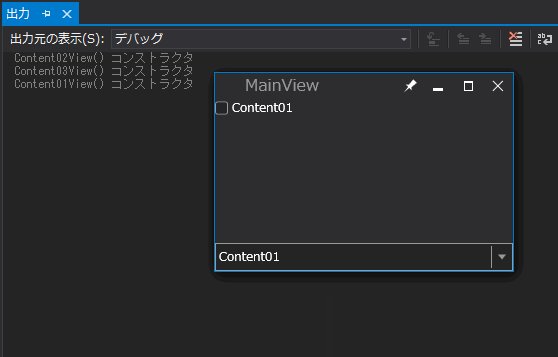
なんと、チェックを入れた状態で画面遷移して戻ってくると、チェック状態がリセットされています。もう少し解析するために、Content01View のコードビハインドに次のようなコードを追加します。
namespace WpfApplication1.Views
{using System.Windows.Controls;
/// <summary>
/// Content01View.xaml の相互作用ロジック
/// </summary>
public partial class Content01View : UserControl
{public Content01View(){System.Diagnostics.Debug.WriteLine("Content01View() コンストラクタ");
InitializeComponent();
}
}
}
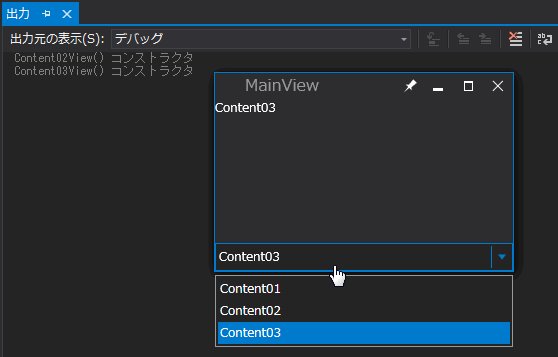
Content02View、Content03View も同様にコンストラクタでデバッグ出力をおこなうようにしてからもう一度実行してみましょう。

Content02View、Content03View は初めて表示されるのでコンストラクタが走るのは当然ですが、その後に一度表示したはずの Content01View がまたコンストラクタから処理されていることがわかります。
実は、これは DataTemplate を使って View と ViewModel を紐付けていることが原因です。DataTemplate は指定された型のデータを指定されたテンプレートに変換して表示するためのテンプレートです。つまり、データが指定される度にテンプレートからコンテンツを毎回構築してしまいます。
このサンプルのようにチェックボックスの状態くらいなら ViewModel 側でデータを保持し、それをデータバインディングすることで解決できそうですが、それ以外にも、例えば ListBox の選択状態だったり、そのアイテムを表示するためのスクロールバーの状態だったり、そのすべてを ViewModel 側で保持しようとすると、技術的には可能かもしれませんが、あまり現実的ではありません。
今回の現象の肝は、ViewModel のインスタンスは MainViewModel クラスが保持しているのに対し、Content01View などの View のインスタンスは誰も保持していないことにあります。DataTemplate によって View と ViewModel を紐付けることで実現する画面遷移はお手軽ではありますが、システム要件によってはちょっと使い勝手が悪くなってしまうので注意が必要です。
というわけで View のインスタンスもちゃんと保持する画面遷移について後日紹介します。
Tweet
|
<< 古い記事へ WPF で画面遷移する方法 1 |
新しい記事へ >> WPF で画面遷移する方法 2 |